Pemasangan banner ini dilakukan dengan membagi dua bagian header. Bagian kiri untuk title blog sedangkan bagian kanan untuk banner/ kotak pencarian.
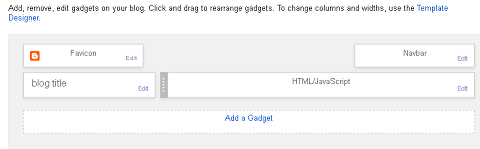
Penampakan Layout Blog setelah header dibagi dua
Cara pasang banner AdSense di header blogspot
Sebelum memulai sebaiknya anda melakukan back up template untuk jaga-jaga
1. Masuk ke Dashboard blog anda
2. Klik Template lalu klik Edit HTML
3. Klik di area code template lalu tekan CTRL + F maka akan muncul kotak search. Lihat cara mencari code template blog jika masih bingung.
4. Masukkan code ini ]]></b:skin> di kotak search
5. Copy lalu paste code dibawah ini sebelum code ]]></b:skin>
#header{
margin-top:0;
padding:0;
}
#header .widget{
padding:20px;
}
#Headerkanan{
margin:5px;
padding:0;
font-size:24px;
}
#Headerkanan .widget h2.title, #Headerkanan .widget h2{
font-size:12px;
font-family:Verdana;
text-transform:uppercase;
margin:6px 0;
}
#Headerkanan .widget{
margin:3px;
padding:6px 10px;
}
Code diatas adalah style-nya anda bisa merubah style sesuai kebutuhan.
6. Cari Code dibawah ini
<div class='region-inner header-inner'>
<b:section class='header' id='header' maxwidgets='1' showaddelement='no'>
<b:widget id='Header1' locked='true' title='Blog Title (Header)' type='Header'/>
</b:section>
7. Ganti code diatas dengan code dibawah ini
<div class='region-inner header-inner'>
<div style='float:left;width:30%;'>
<b:section class='header' id='header' maxwidgets='1' showaddelement='no'>
<b:widget id='Header1' locked='true' title='Blog Title (Header)' type='Header'/>
</b:section>
</div>
<div style='float:right;width:70%;'>
<b:section class='Headerkanan' id='Headerkanan' maxwidgets='1' showaddelement='yes'/>
</div>
<div style='clear:both;'/>
8. Klik Save maka template anda sudah tersimpan
9. Untuk menambahkan code AdSense atau banner masuk ke Layout blog. Lihat ke pojok kanan atas, anda sekarang sudah punya page elemen baru.
Untuk mengubah tampilan atau margin anda bisa merubah stylenya sesuai dengan yang diinginkan. Jika ingin menambahkan kotak pencarian tinggal masukkan codenya lalu di-save.




thanks gan uda sharing
ReplyDeleteThanks bro.. berhasil. Minta pendapatnya donk. Saya di b-diecast dot kom.
ReplyDeletemantap dah tutornya kawan
ReplyDeletehttp://acemaxs31.com/obat-alzheimer-tradisional/
http://i-bikeco.com
http://mas-galih.com
terimakasih atas informasinya sangat bermanfaat :)
ReplyDeletekeren artikelnya bro
ReplyDeleteThanks guys artikelnya :)
ReplyDeletethx mas bro, berguna sekali :)
ReplyDeletehttp://skankinmonkey.blogspot.com/
ijin nyba gan www.somastah.com
ReplyDeleteTerimakasih infonya mas, ijin nyoba dulu.. :D
ReplyDeleteTrims infonya.. awalnya ragu pasang di header..
ReplyDeleteMantap
ReplyDeleteTerimakasih tipsnya, mau coba pasang di header. Thanks.
ReplyDeleteinfromasinya menarik sekali
ReplyDeletekalau blognya masih dalam tahap review adsense, apa boleh pasang banner adsense ini mas ?
ReplyDeleteterimakasih